在我們開發 node.js 時執行程式碼必須都要使用 node 指令來執行程式碼例如:node index.js ,但是如果你今天正在開發階段必須一直修修改改並且頻繁地測試內容,豈不是要一直重複著些指令嗎?從今天開始你可以使用 nodemon 的自動化 reload 幫你省去這些不必要麻煩的動作!
官方是這麼解釋的 nodemon 是一個公用程序,它會監視你的程式碼有無的任何更改並自動重新啟動服務,這時只要刷新你的瀏覽器就能看到改動,此外 nodemon 使用 npm 進行安裝,只需使用 nodemon 取代 node 執行你的程式碼,就能輕鬆的開發 node.js。
nodemon 使用 npm 進行安裝當然用 yarn 也可以,你可以安裝在全域也可以安裝在專案的 devDependencies 本機目錄中,以下指令,兩者挑一即可,作者是習慣把常用的安裝一次在全域中,所以會挑選第一種方法。
npm install nodemon -g
npm install --save-dev nodemon
yarn global add nodemon
yarn add -D nodemon
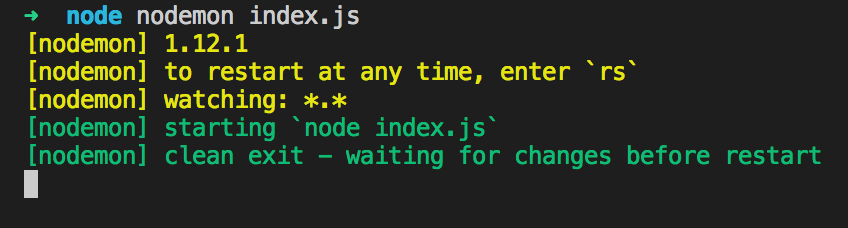
新增一個檔案名為 index.js 在裡面可以先隨便寫個 console.log() 好測試,原本執行檔案輸入指令 node index.js 現在只要改成 nodemon 即可。
nodemon index.js
其實你輸入 nodemon 也會執行 index.js 這支檔案,因為它會自動抓取預設路徑,但你今天取別的名字時就要根據檔名去執行它囉。

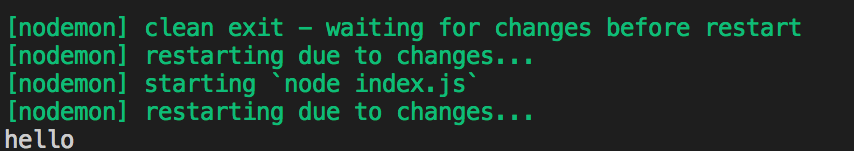
若檔案變動會自動重啟,這時網頁重新整理就會立即看出結果,如果你覺得手動去刷新網頁這個動作也是多餘的太麻煩你可以試試搭配 gulp-webserver 來刷新你的網頁,可以參考這個 GitHub 教學。

文章同時發表於:https://andy6804tw.github.io/2017/12/24/nodemon-tutorial/

個人使用node.js資歷尚淺,只是想學好nodejs,所以想問一下比較低階的問題...
個人經過測試後,混用npm和yarn安裝套件,好像會產生執行檔不能執行的問題.
例如:
使用yarn安裝webpack套件(Day13文章,只有提供yarn的安裝指令,此時能夠正常使用的webpack),到Day14使用了npm去安裝nodemon後,想說index.js文件有修改過了,所以重新webpack一下index.js,沒想到會發現無法辨視webpack命令,但只要在以yarn再次安裝webpack套件後,又能正常使用webpack.
希望樓主能看見.
如果是初學還是希望以 npm 為主用熟悉,因為 npm 是 Node.js 預設的套件管理工具。關於 day13 若想用 npm 安裝可以使用 npm install --global webpack 安裝在全域。更多的 npm 與 yarn 指令比較可以參考這篇文章。
提醒看這篇文章的朋友們,這篇文章在做的時候,必須先完成Day13的動作:
(1)在專案下,建立資料夾src,並在底下建立檔案index.js
(2)修改package.json,增加scripts指令「build」
(3)修改webpack.config.js,指定打包進入點為src\index.js這個檔案.
(4)開啟終端機A:執行yarn build,讓webpack能夠一直監控index.js的檔案有無修改,一經修改,就立刻重新打包.
(5)開啟另一個終端機B:執行nodemon index.js,會一直偵察打包後的index.budle.js有無修改,一有修改,重新執行伺服器.
(6)瀏覽器輸入:localhost:3000後,觀察網頁結果.
(7)再次修改src/index.js->webpack重新打包->nodemon重新載入,
瀏覽器按下F5更新,果然更改後的結果動態的變化.(證實nodemon的功能)
注意 : 修改index.js時,要修改src資料夾的,而不是router資料夾的。
Good! 感謝完整解說~![]()
謝謝樓主^_^